Cinéma Le Concorde
Projet d’étude sur le maniement d’Adobe XD et le prototypage de maquettes
Projet
Informations
Le contexte
Suite à l’appréhension des fondamentaux de la suite Adobe, nous avons eu à notre disposition divers cours notamment sur l’UX et l’UI Design, matières enseignée par Isabelle Champion de la société Kiss My à Nantes. En plus d’énormément de théorie, nous nous somme vu confié par notre intervenante un projet d’étude afin de confirmer nos acquis en la matière et vis-à-vis de l’utilisation du logiciel de prototypage Adobe XD.

L'objectif
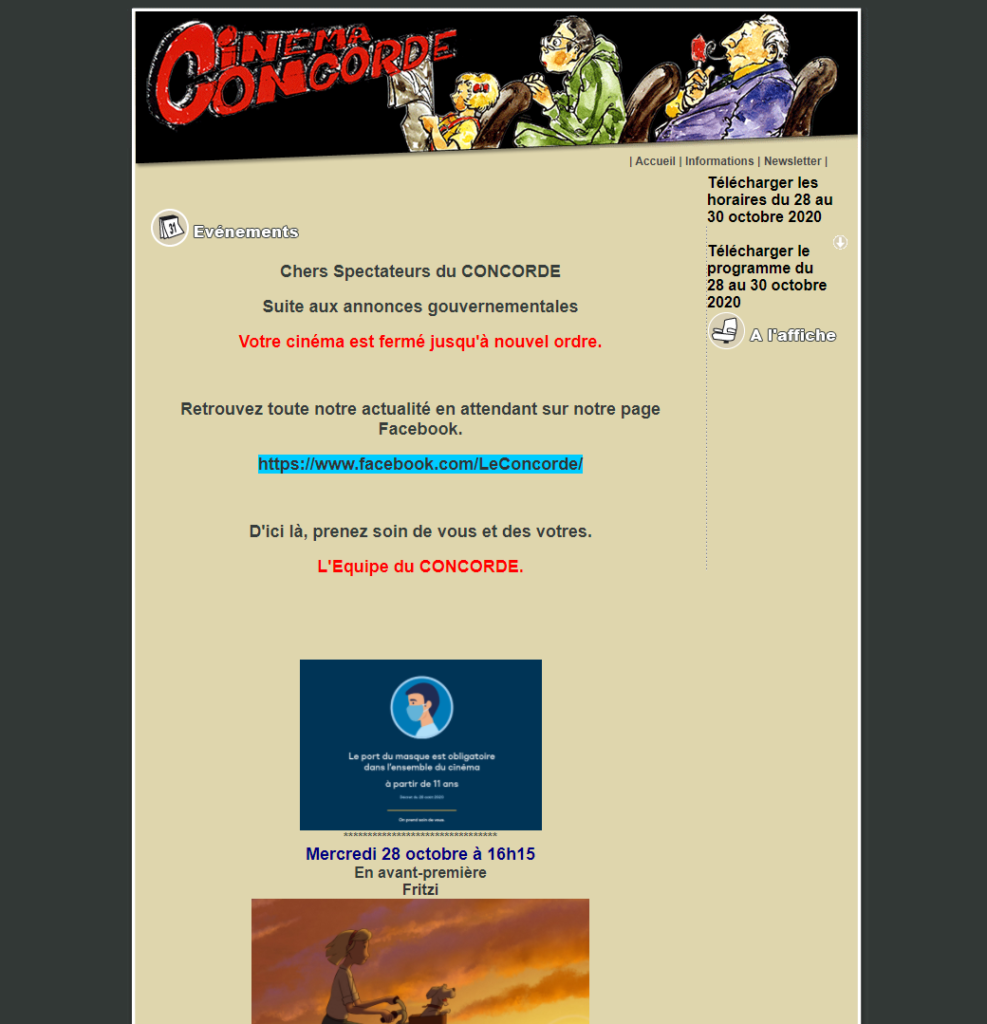
L’objectif ici était de remodeler entièrement le site Web du Cinéma Le Concorde du centre-ville de Nantes afin de lui donner un vent de fraîcheur. Comme vous pourrez le constater dans la section suivante, le site possède beaucoup de failles quant à l’exposition des films disponibles au visionnage, mais aussi vis-à-vis de l’acquisition des diverses informations du lieu d’exposition et de la newsletter du site ( se faisant actuellement par le téléchargement d’un fichier texte ).
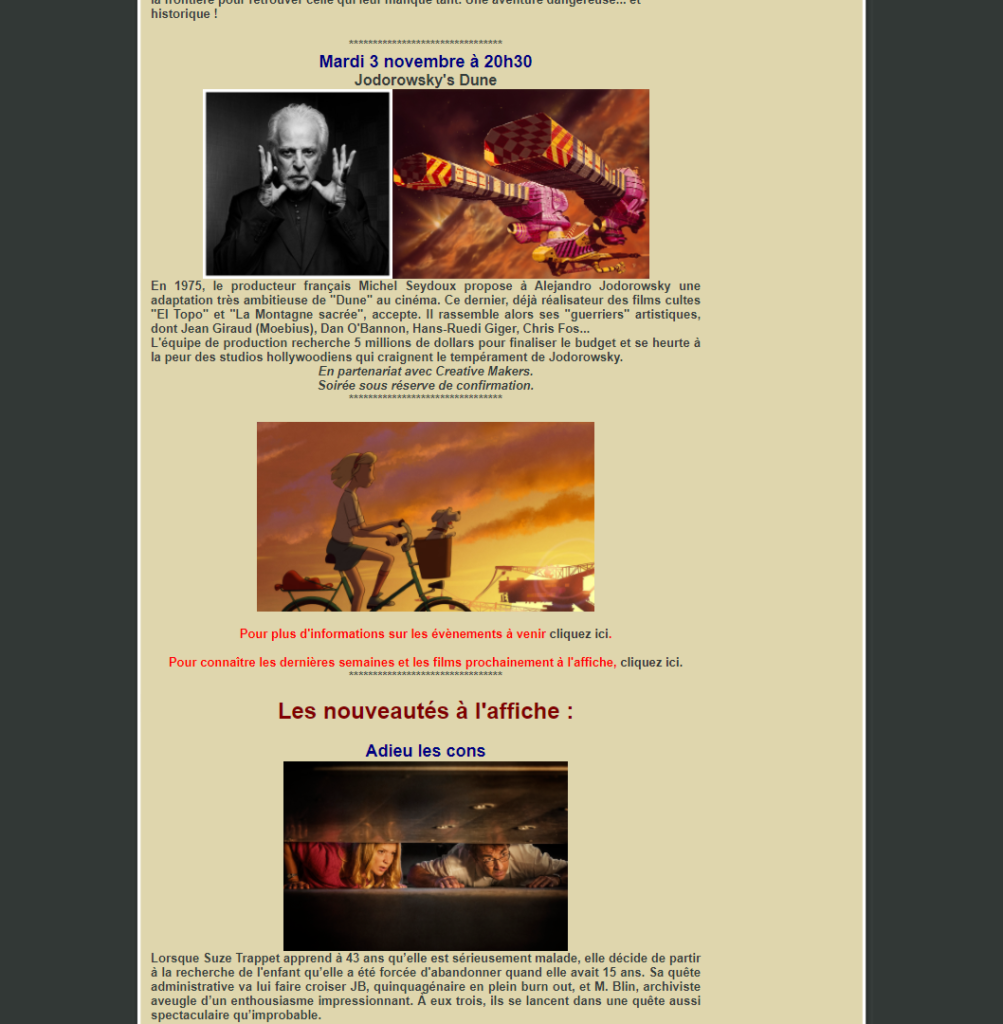
Voici à quoi ressemble actuellement la page du cinéma..


Project
Résultats
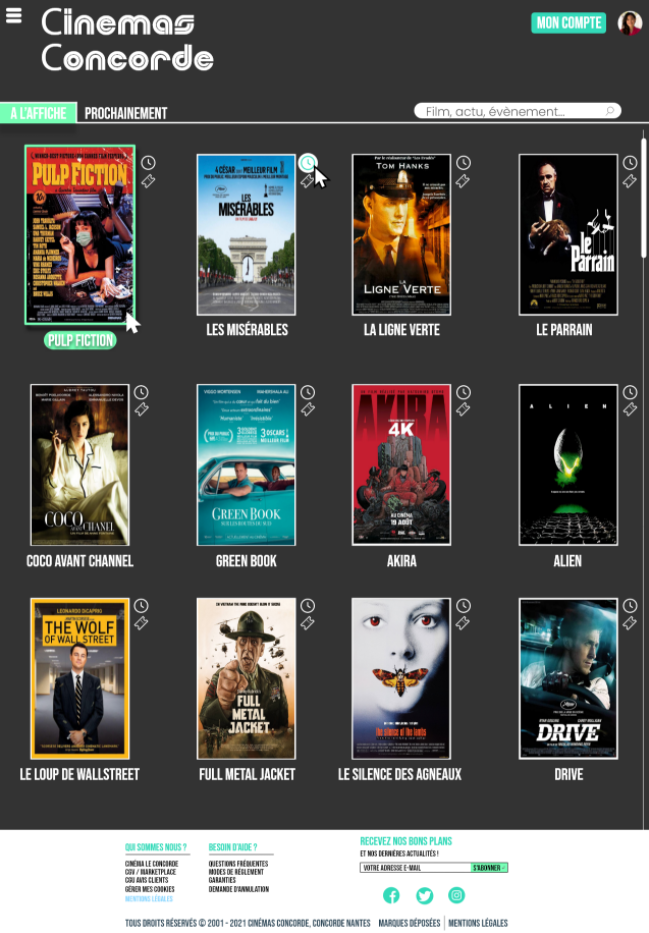
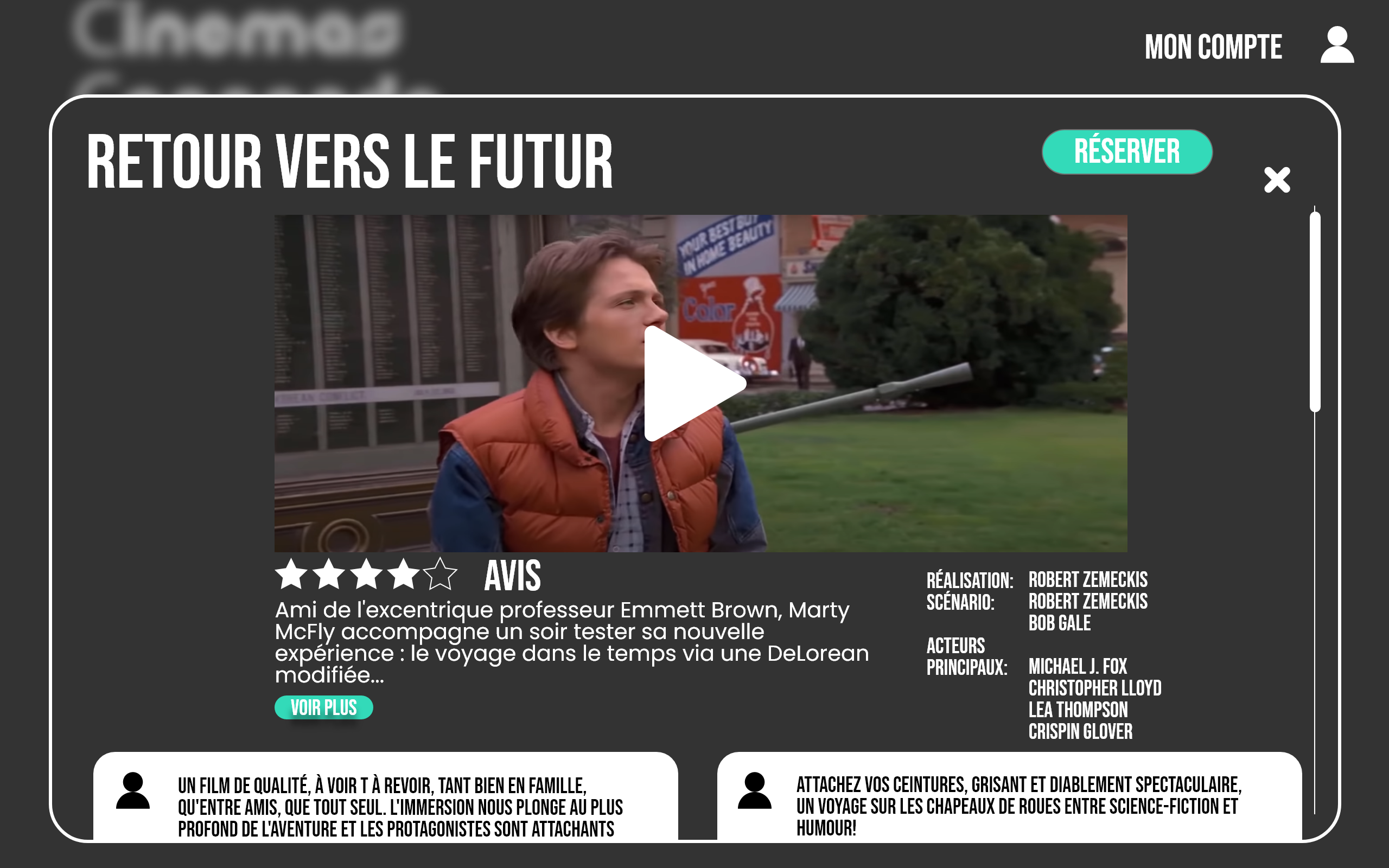
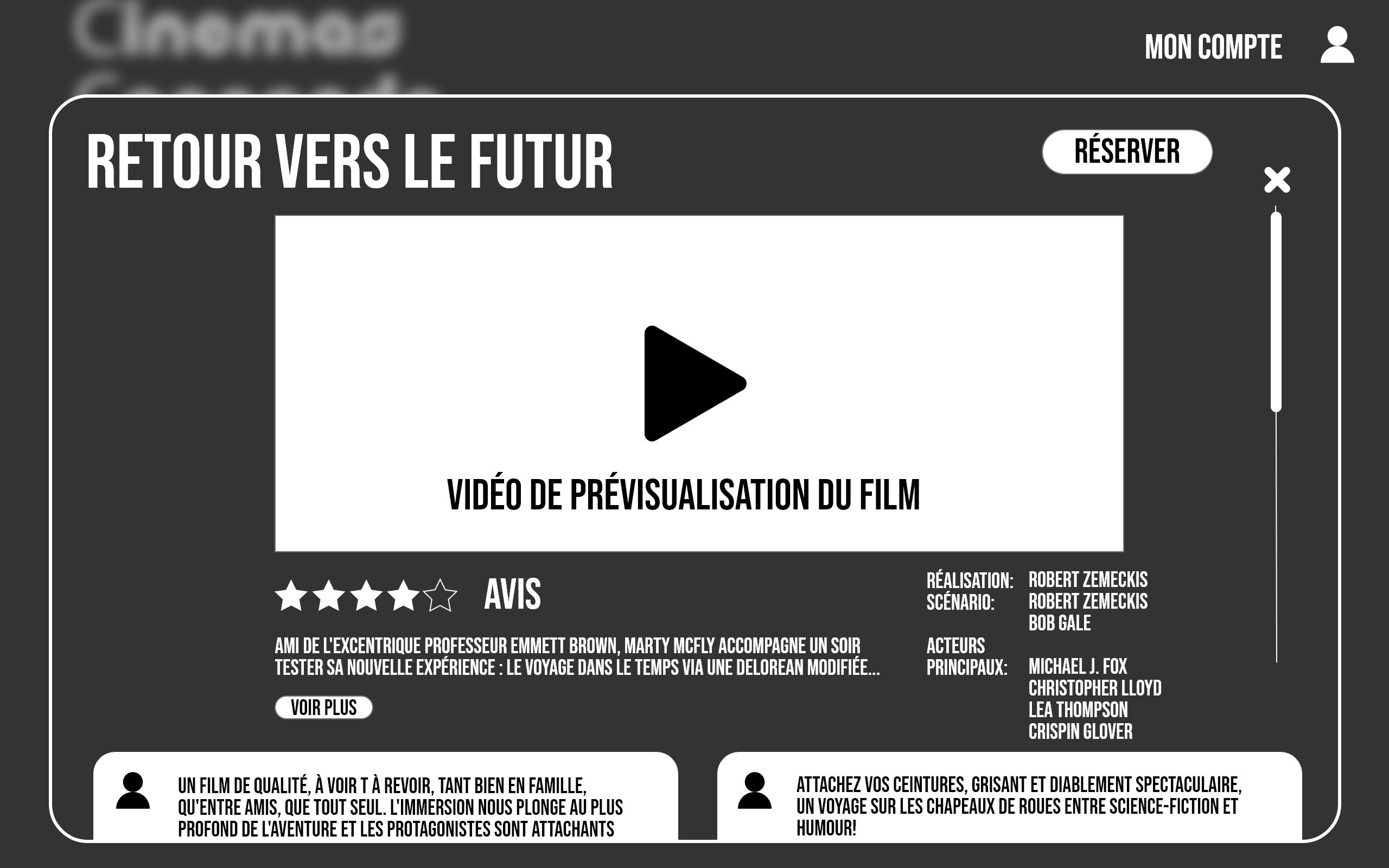
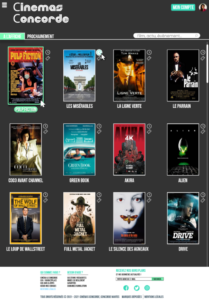
Pour réaliser ce projet, je me suis beaucoup inspiré de sites de streaming et de l’ambiance obscure des salles de cinémas. J’ai essayé de mettre en place une disposition plus moderne des divers films proposés en salle.
Une disposition plus compact
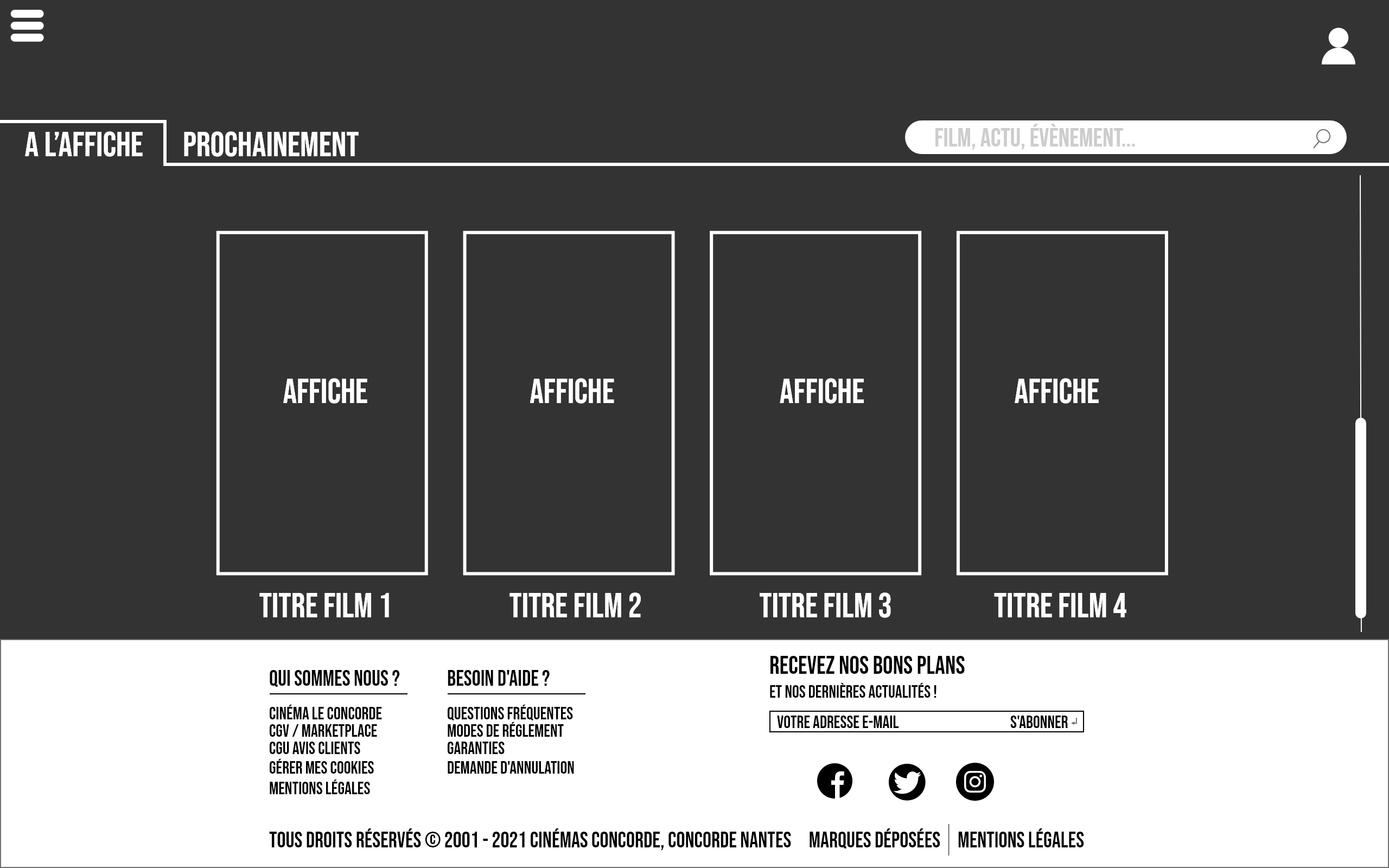
Afin de faire en sorte que l’utilisateur du site Web soit en mesure de visionner une grande partie de ce que le cinéma a à proposer à l’affiche, je me suis permis de rendre l’affichage des films plus compact, à la manière d’une plateforme de streaming telle que Netflix. L’utilisateur aurait alors devant lui une grande bibliothèque, qui pourrait le séduire visuellement de par les affiches colorées qu’elle propose, contrastant avec l’obscurité du site.
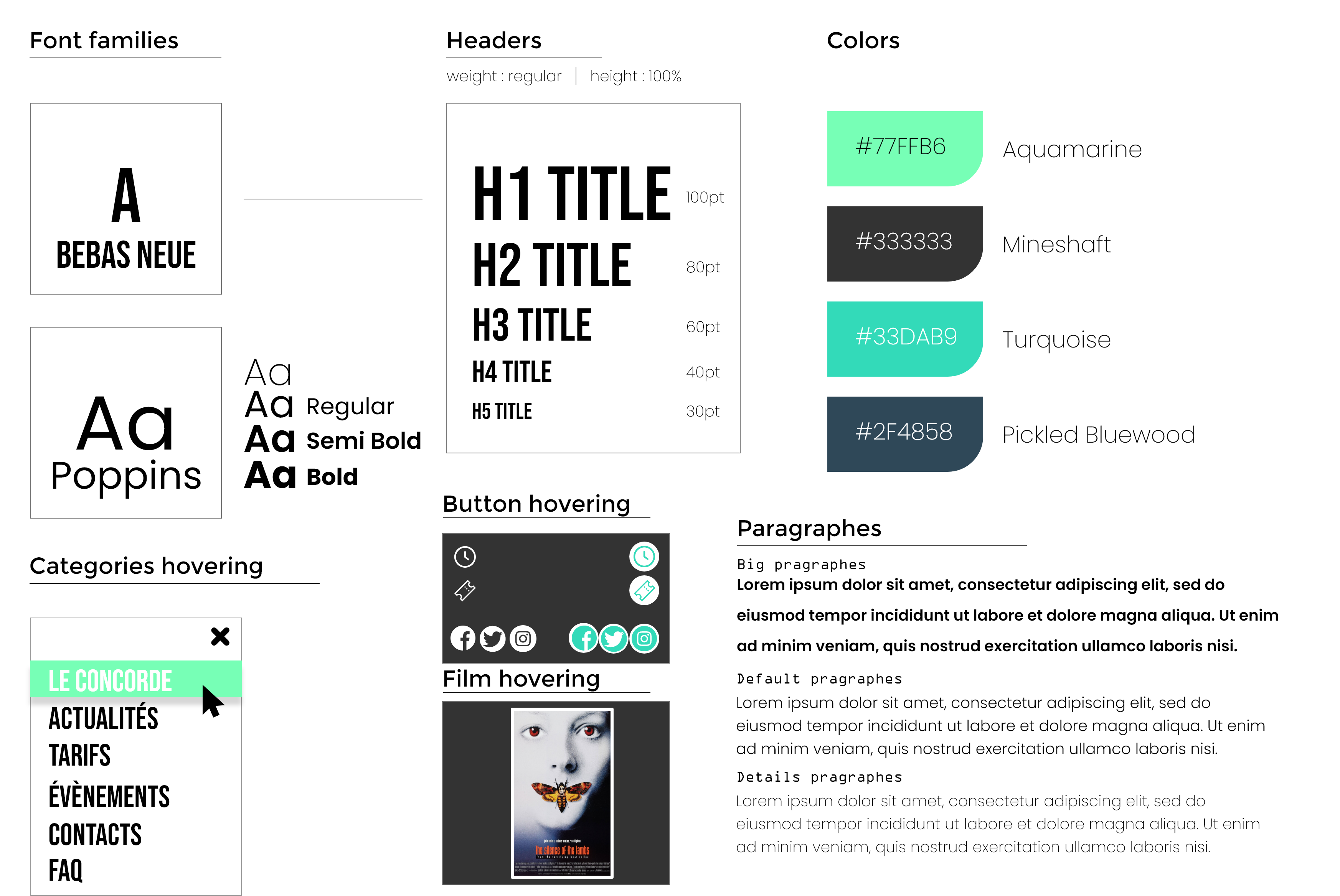
Je me suis orienté vers la typographie Bebas Neue qui est devenu anecdotiquement l’une de mes typographies favorites. Lui trouvant un air novateur et une bonne visibilité, je me suis dis qu’elle remplirait son rôle en affichant les titres des films.
Des auras vertes ont été utilisées afin de mettre en valeur les éléments sélectionnés par l’utilisateur. Le fond, comme mentionné précédemment, comporte un gris foncé de sorte à assombrir le site, de sorte à ce qu’il représente les salles de cinémas, mais aussi car beaucoup d’utilisateurs de nos jours préfèrent les thèmes sombres, étant moins agressifs pour les yeux.
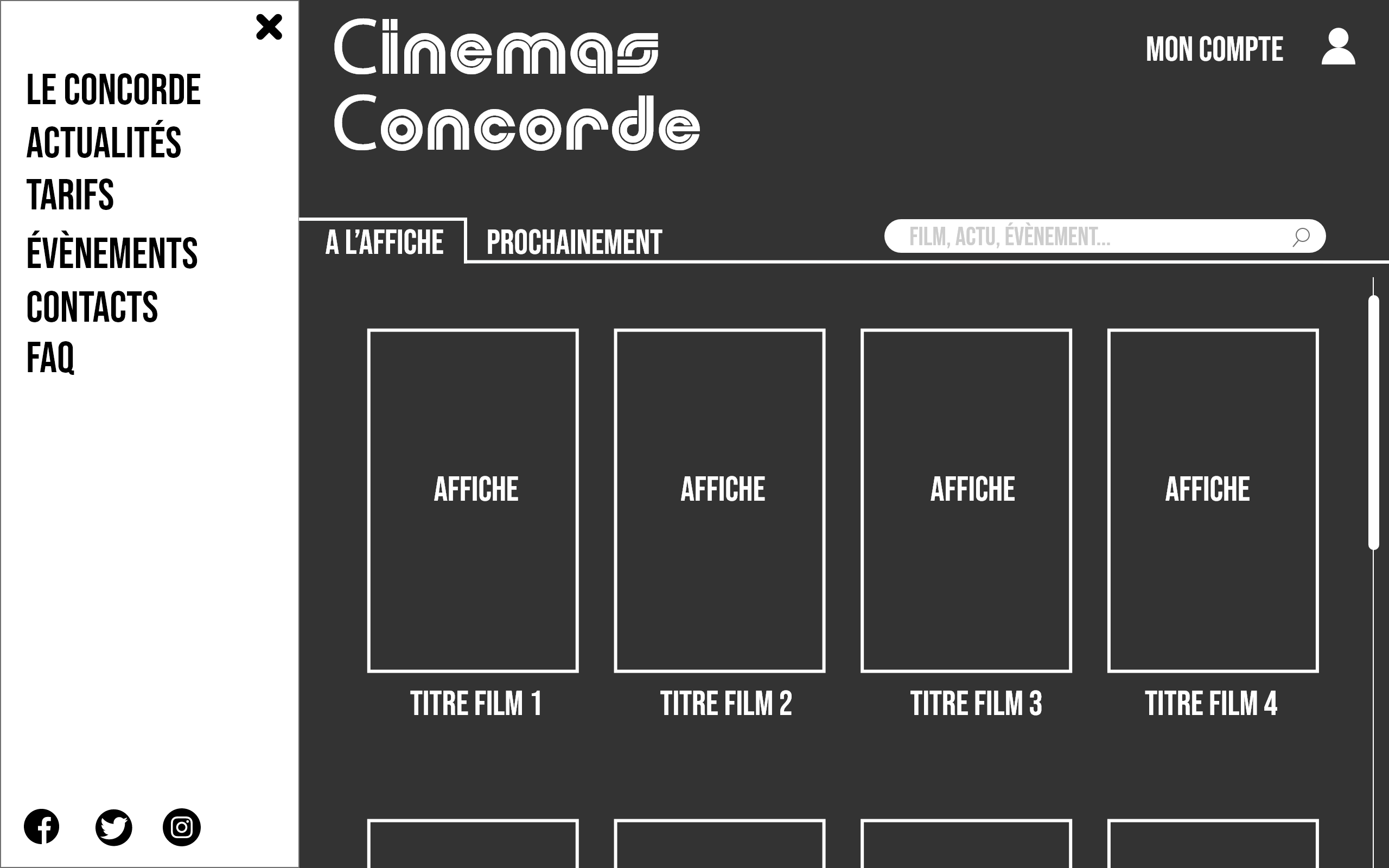
Un espace mon compte fut instauré au sein de la page d’accueil, facilement accessible, en haut à gauche de la page web. L’idée ici serait d’instaurer un moyen de payement en ligne pour le site et de relier les tickets électroniques à une application mobile dédiée pour le site web, faculté dont il ne dispose pas actuellement. La disponibilité d’un menu burger permet selon moins de garder le focus sur les éléments principaux du site, étant les têtes d’affiches du Cinéma. Une barre de recherche est aussi mise à disposition de telle sorte que l’utilisateur puisse chercher en toute tranquillité les divers évènements et actualités du cinéma grâce à une recherche ciblée sur les mots-clés.
Un footer capable de souscription à la newsletter du site ainsi que d’accès à une FAQ complète fut instaurée, ainsi qu’une mise en valeur des mentions légales du site web. Une des autre fonctionnalité présente sur ce prototype est l’accès à quelques fonctionnalités supplémentaire grâce à une série de boutons situées à côté des affiches. Ces derniers permettent en outre de consulter un calendrier des prochaines séance à venir, et un autre servant à réserver une place en deux clics.