Design UX/UI
Marées Infos
Refonte UX/UI de l’application Marées Infos lors
de ma deuxième année chez Digital Campus.
Projet
Informations
Le contexte
Lors de ma deuxième année chez Digital Campus Nantes, j’ai eu l’occasion d’améliorer mes compétences dans les domaines de l’UX/UI Design. Nous avons notamment pu prendre part à un projet de design d’application UX/UI autour de Marées Infos.

L'objectif
L’objectif de ce projet de design UX/UI était de moderniser cette application se faisant vieillissante, et dont le parcours utilisateur n’est que l’ombre de lui-même. Disposant de fonctionnalités et d’onglets inutiles et dupliqués (comme la carte ou les horaires de montée des marées), cette interface graphique se devait de faire peau neuve.
Quelques extraits de cette réinterprétation d'un Webdesign existant.




Interprétation Graphique
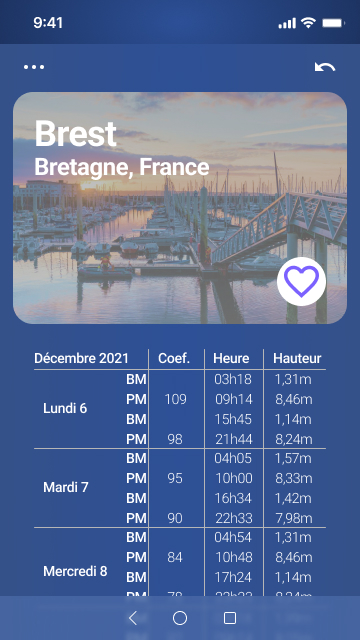
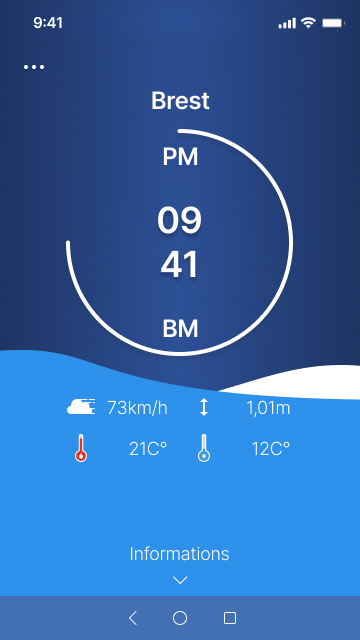
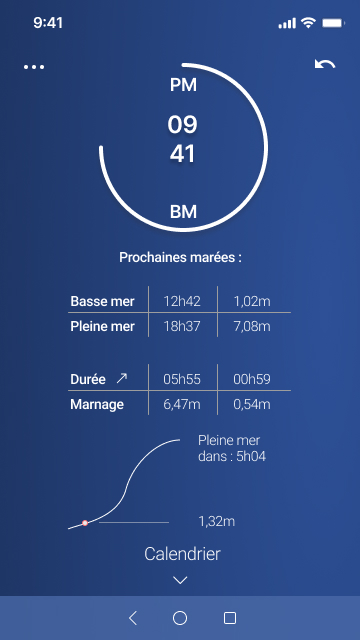
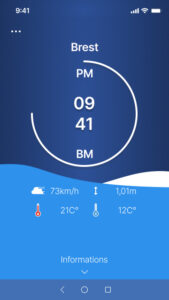
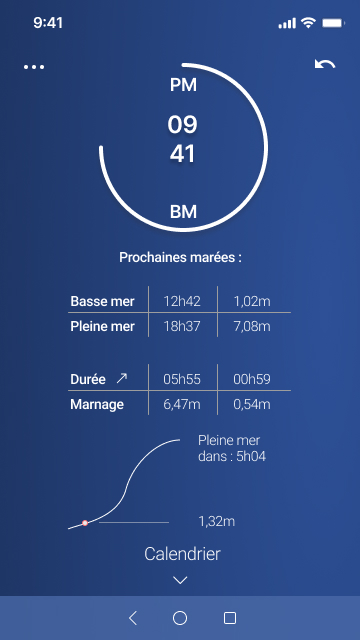
À travers ce design d’application, j’ai souhaité mettre en valeur un dégradé similaire aux fonds marins, de sorte à rendre l’application plus immersive. De ce fait, les données importantes signifiées en blanc permettent de mieux utiliser l’application dans des conditions de luminosité altérée.
Par extension, le parcours utilisateur a été repensé de manière à limiter le nombres de fonctionnalités qui pourraient gêner le parcours utilisateur. Le design UX intervient pour clarifier cette expérience utilisateur et apporter une navigation transparente vers les fonctionnalités essentielles. L’utilisateur dispose d’une première interface simple avec une homepage scrollable vers le bas. Cette action nous permet de consulter de plus amples informations sur les prochaines marées à venir. Un troisième scroll renvoi par la suite vers un petit tableau disposant des statistiques maritimes des jours à venir.
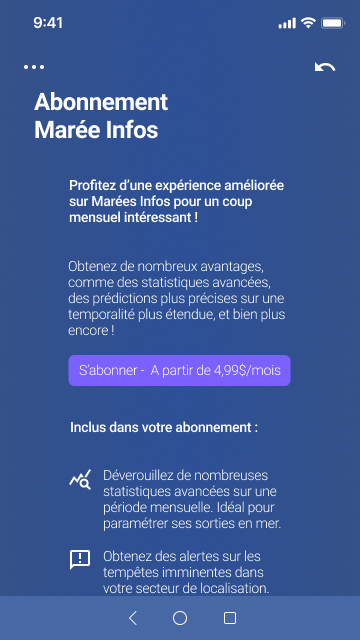
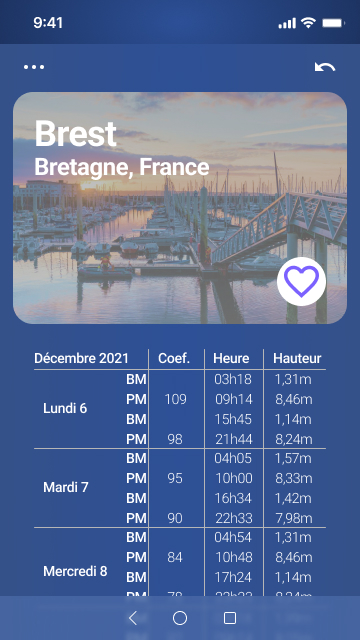
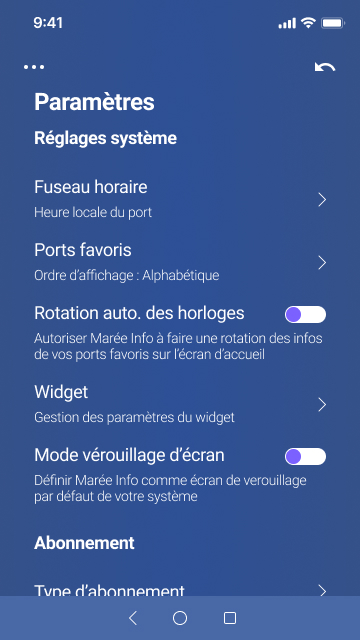
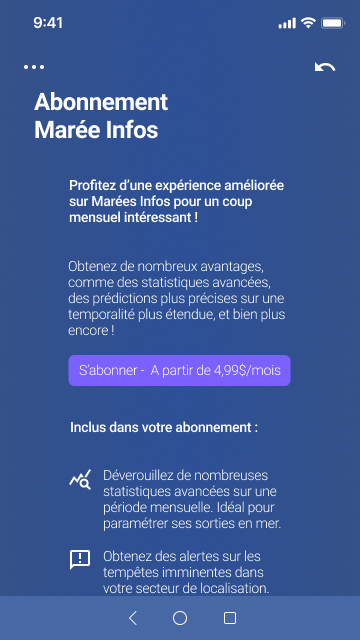
L’un des problèmes majeurs selon moi est le fait que Marées Infos dispose de deux applications distinctes aux interfaces UX/UI similaires, mais qui représente les versions gratuites ou payantes de ce service. De sorte à éliminer les potentielles confusions, j’ai fais le choix d’ajouter cette option premium directement au sein de l’application via un système d’abonnement. De ce fait, l’utilisateur n’a plus de soucis de doublon d’application si jamais il décide d’arrêter son abonnement pour une quelconque raison. Cette décision pourrait être logique puisque la version gratuite regroupe déjà énormément de fonctionnalités pertinentes.
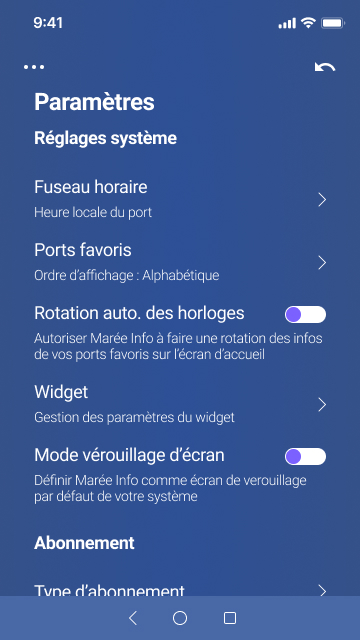
L’une des fonctionnalités pensée pour cette démarche UX/UI est l’ajout d’un mode widget remplaçant l’écran de verrouillage traditionnel des smartphones. Ainsi, le simple déverrouillage de l’appareil permettrait d’atterrir directement sur la homepage de ce service pour une consultation rapide lors d’une sortie en mer.
De plus, la liste des ports et son doublon de calendrier est éliminée pour éviter toute confusion. Cette démarche UX permet à n’importe quel utilisateur de consulter les marées de chaque port d’attache en quelques pressions d’écran, facilitant de ce fait son expérience.